Atomics ~ Images

Perfect pixel control
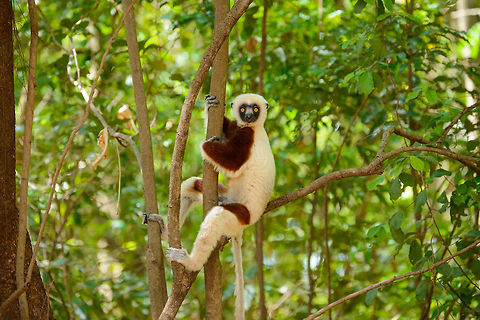
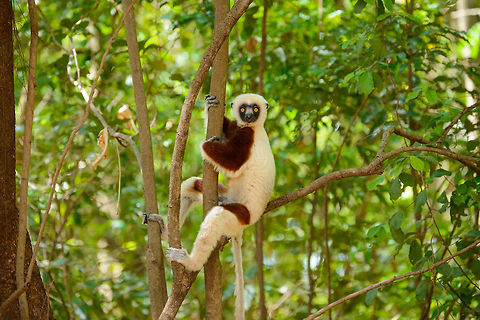
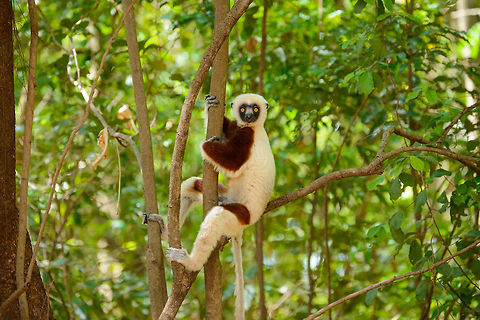
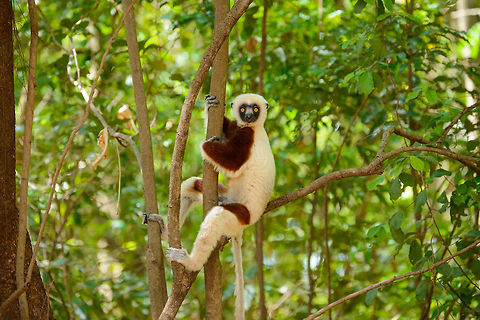
Images make up two thirds of the web. Silva uses the native picture element for fast, responsive, and semantic image handling. Combined with powerful layout containers such as the grid and ratio containers, your images will impress.
Sizes
Thumb, XS (1/2), S (1/3), M (1/4), L (1/6)





Sizes
Thumb, XS (1/2), S (1/3), M (1/4), L (1/4)



Sizes
Thumb, XS (1/2), S (1/3), M (1/4), L (1/2)

Sizes
Thumb, XS (1/1), S (1/1), M (1/1), L (1/1)

Sizes
Full bleed (100% vw)

Image ratios
Normal (3:2)






Image ratios
Square (1:1)






Image ratios
Tall (2:3)






Image ratios
TV (4:3)






Image ratios
Wide (16:9)






Image ratios
Cinema (21:9)



Image ratios
Polyvision (4:1)

Full bleed without gutters
Without gutters






Image captions
Positioning




Image captions
Truncation and overflow






